ThisisEngineering RAEng on Unsplash
테크니컬 SEO: 검색 기술 관점의 최적화 권장안
테크니컬 SEO는 웹사이트의 기술적 측면을 최적화하는 업무입니다. SEO를 영화라고 가정해 보세요. 영화가 성공하려면 수준 높은 시니리오, 기술 감독, 배우가 필요하며 관객이 필요합니다. 테크니컬 최적화는 SEO에서 성능에 중요한 영향을 미치게 됩니다. 웹사이트의 기술적 요소를 최적화하는 것은 SEO 성장에 있어 매우 중요한 부분입니다.
모든 것은 검색 엔진이 크롤링하고 색인을 생성할 수 있는 웹사이트를 만드는 아키텍처에서 시작됩니다. Google의 개발 부문 대변인 앨런 켄트(Alan Kent)씨는 쇼핑몰 SEO 세션을 통해 “크롤링 할 수 없는 사이트는 그것이 얼마나 훌륭한 콘텐츠인지 중요하지 않습니다.”라고 조언 하였습니다. 검색 엔진이 페이지의 모든 콘텐츠(예: 텍스트, 이미지, 동영상)를 쉽게 검색하고 액세스할 수 있도록 최적화가 필요합니다.
검색 성능이 우수한 웹사이트는 콘텐츠와 구조, 기술에 대한 이해와 사용자의 만족도가 높습니다. 사용자의 상호작용을 높이기 위해 콘텐츠 마케터와 개발자, 디자이너, 엔지니어가 스스로 SEO 진단을 수행할 수 있는 몇 가지 기술 관점의 조언을 공유합니다.
구글, 빙 네이버 검색엔진은 사용자가 사이트의 문제점을 진단하고 개선할 수 있도록 서치 콘솔, 서치 어드바이저의 웹마스터 도구를 지원하고 크롤링과 색인, 업데이트에 많은 자원을 할당하고 있습니다. 하지만, 아쉽게도 여전히 많은 웹사이트가 색인에 지장을 주고 크롤링에 부하가 발생하는 장애를 가지고 있습니다.
테크니컬 SEO는 검색엔진이 페이지를 이해하고 더 효과적으로 크롤링하고 색인을 생성하는 데 도움이 되는 서버 단계의 최적화를 의미합니다. 기술 단계의 권장 지침을 따르면 사용자의 경험을 높이고 검색엔진의 평가와 기대치를 충족시켜 검색으로부터 다양한 부가 혜택을 받을 수 있습니다.
어디까지나 테크니컬 SEO는 알고리즘 요소 보다는 콘텐츠 제작에 기여하는 디지털 기획자, 디자이너와 개발자가 사용자의 경험을 높이는 데 목적이 있습니다. SEO 전문가의 마케팅 퍼넬에 위치한 핵심 성과 지표(KPI)는 크게 세 가지로 요약할 수 있습니다.
- SEO 트래픽
- SEO 리드
- SEO에 의한 신규 고객
SEO 진단 과정에서 가장 많이 검출되는 부분은 모바일 친화성 부족, 깨진 링크 (Broken Link), 이미지 사용의 문제점, 리다이렉션 설정의 부족, 느린 페이지 로딩 시간, robots.txt 오류라고 할 수 있습니다. 아래 몇 가지 테크니컬 SEO를 참조하시면 검색 성능을 높이는데 기여할 것으로 기대합니다.
1. 이미지 부터 최적화를 시작해 보세요.
고객 상호 작용이 좋은 웹사이트는 호스팅과 CDN에만 의존하는 것이 아니라 이미지 최적화가 이뤄진 사이트라는 점입니다.
Google 존 뮬러씨는 아래의 비디오를 통해 이미지 활용 가이드를 제공하고 있습니다. 이 비디오에는 검색 친화적인 이미지 활용, 이미지 URL 활용 사례, 라이선스를 위한 조언까지 기초 부터 고급 단계까지 웹마스터와 웹디자이너 UX 담당자에게 필요한 모든 조언을 포함하고 있습니다.
이미지 의존도가 높은 웹사이트는 고해상도 이미지 활용에 주의가 필요합니다. SEO 관점에서 성능을 높이려면 이미지 압축을 위해 전체 사이즈에서 이미지가 차지하는 비중을 고려하여 로딩에 지장을 초래하는 용량이 큰 이미지부터 최적화를 고려해 보세요.
2. 렌더링: 브라우저와 HTML 사이에 일어나는 일들을 알아 보세요.
사용자의 상호작용을 높이기 위해 복합적인 구조의 웹사이트가 필요한 시점이 되었습니다.
고객사의 테크니컬 SEO 과정에서 싱글 페이지 애플리케이션(Single Page Application, SPA)의 검색 성능에 대한 상담 비중이 늘어가고 있습니다.
서버에서 가져온 HTML이 검색에 표시되지 않을 수 있다는 사실을 알고 계셨습니까?
구글 엔지니어 부문 담당자 마틴 스플릿은 소스 HTML, 서버에서 보내는 레더링 된 HTML, DOM(문서 개체 모델) 프로세스 간의 역할과 관계에 대해 설명하고 있습니다.
브라우저에서 DOM을 검사하는 방법, URL을 검사할 때와 뷰 소스를 사용할 때(view-source:www.yourdomain.com), Google 도구가 보여주는 차이 및 브라우저의 배경 정보에 대해 알아보세요.
이 비디오는 자바스크립트 SEO와 싱글 페이지 애플리케이션(Single Page Application, SPA) 플랫폼을 염두에 둔 개발자와 디자이너를 위해 매우 충실한 정보가 포함되어 있습니다.
더 나아가 서버에서 렌더링 한 다음 완전하게 렌더링 된 페이지를 클라이언트로 보내는 방법을 이해하는데 유용하고 충실한 정보가 될 것입니다.
3. 자바스크립트를 최적화해 보세요.
SEO 진단 과정에서 지바 스크립트 사용에 대한 부적절한 사례를 접하곤 합니다. 대량의 자바스크립트를 사용하게 되면 사용자의 접속 환경에 따라 브라우저의 렌더링과 로딩 타임이 지연되고 구현 의도와 다르게 보이기도 합니다. 또한 검색 크롤러가 웹사이트를 방문하고 문서를 수집하는 데에도 방해 요소로 작용할 수 있습니다. 많은 기업이 사용하는 CMS(워드프레스, 드루팔, 줌라 등)에서 초기 설치 버전에 포함된 자바스크립트 중 로딩에 영향을 주는 코드를 제거하고 최적화하지 않은 채 방치하는 경우를 볼 수 있습니다. 사용하지 않는 스크립트를 제거하지 않을 경우 페이지 로딩 시간 지연은 물론 보안 이슈 등의 다양한 문제가 발생할 수 있습니다.
사용하지 않는 JavaScript 제거를 위해 구글에서 제공하는 무료 도구를 활용하여 점검할 수 있습니다.
PageSpeed Insights
Lighthouse (Chrome 개발자 도구)
SEO 성능이 우수한 웹사이트는 10개 미만의 자바스크립트를 사용합니다. 자바스크립트 의존도를 낮춰볼 것을 권장합니다.
구글 마틴 스플릿은 자바스크립트 SEO 분야에서 많은 인사이트를 제공하였습니다. 테크니컬 SEO 분야에서 마틴 스플릿의 개발자를 위한 세션은 자바스크립트 SEO의 교과서라고 할 수 있습니다. 그의 세션 가운데 구글 색인 관련 자바스크립트 SEO에 대해 알아 보십시오.
4. 검색 크롤러는 빠른 로딩의 웹사이트를 선호합니다.
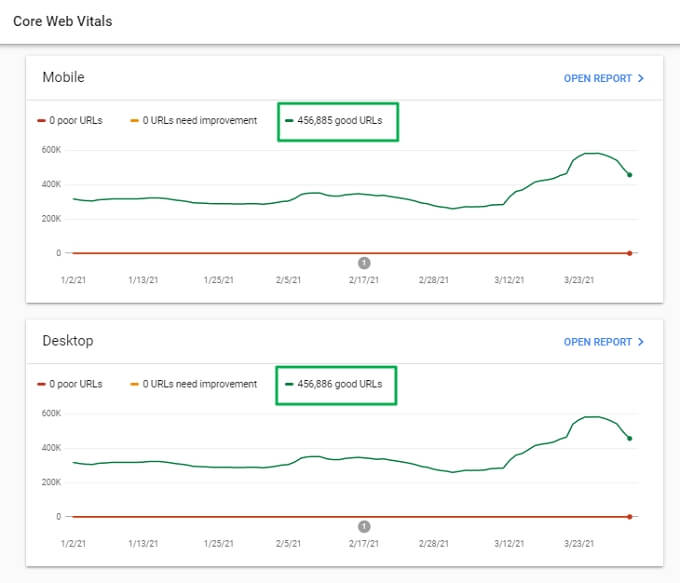
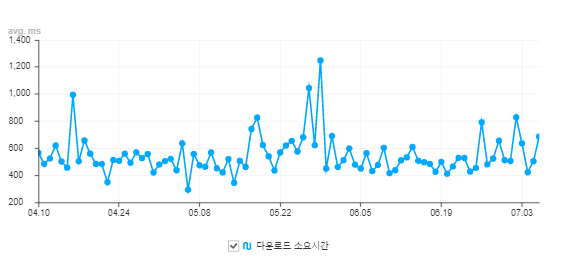
구글 서치 콘솔과 네이버 서치 어드바이저에서는 각각 사이트 성능 지표에 관한 충실한 데이터를 제공합니다. 코어 웹 바이탈에서는 페이지 경험을 중요하게 여기는 구글의 의도를 이해하고 페이지별로 지연이 발생하는 구간을 최적화 해보세요. 네이버 서치 어드바이저가 제공하는 웹 페이지 다운로드 크기와 소요 시간은 국내 환경에서 고려해야 할 성능 지표라 할 수 있습니다.
하지만 소규모 지역 비즈니스는 이 코어 웹 바이탈 지표에 대해 우선 순위를 두지 마십시오. 최근 구글 존 뮬러(John Mueller)는 SNS 마스토돈을 통해 “대부분의 경우” 코어 웹 바이탈 지표 개선이 업무에서 최상위에 있어서는 안 된다”고 회신하였습니다. 그는 페이지 경험이 순위 반영 요인으로 크지 않고, 페이지 수가 매우 적은 사이트의 경우 구글이 해당 사이트의 페이지에 대한 CrUX 데이터를 보유하지 않으며, 이러한 경우 데이터가 사용되지 않기 때문이라고 답변하였습니다.
존은 질문자를 향해 “웹사이트 유형이나 1,000 이하의 HTML 페이지 수 등은 결정적인 순위 요소가 아니며, CrUX는 다른 기준을 사용하며, 때로는 전체 데이터가 없기 때문에 사용되지 않는다고 답변하였습니다. 존은 사람들이 때때로 이 지표에 너무 집중하는 것처럼 느껴진다는 것에 동의한다고 덧붙였습니다. 그는 우선 순위를 정하는 것은 어려운 일이겠지만, 특히 소규모 지역 비즈니스의 경우 대부분의 경우 이 항목이 최우선 순위가 되어서는 안 됩니다. 라고 강조하였습니다.
3-1. 구글 코어 웹 바이탈 성능 사례
3-2. 네이버 서치어드바이저 웹사이트 다운로드 시간
5. 폰트의 가독성을 높여 보세요.
본문의 콘텐츠는 사용자의 시스템 환경에 따라 다르게 보여질 수 있습니다. OS와 브라우저, 디바이스에 따라 구현 의도와 다르게 기본 폰트로 출력되기 때문입니다. 일부 한글 폰트는 영어와 다르게 무겁고 느려질 수 있습니다. 폰트의 선택이 중요하지만 가장 우선 고려해야 할 점은 사용자의 가독성입니다. 데스크톱뿐 아니라 모바일 화면에서도 읽기 쉽고 시각적인 배치를 고려해야 합니다. 검색엔진은 이러한 시각적인 고려를 높게 평가합니다.
주의할 점은 숨겨진 텍스트와 링크를 피하십시오. 화이트 배경에 흐린 글씨로 표현하거나 키워드 밀도를 목적으로 배경화면과 같은 색상으로 태그를 구성하는 것은 피해야 합니다. 검색 엔진은 사용자에게 유용한 웹사이트를 가장 선호한다는 점을 기억하세요.
6. 정보 보안을 위해 SSL 을 도입해 보세요.
SSL (Secure Sockets Layer)은 웹 서버와 브라우저 사이에 암호화된 코드를 생성하는 보안기술입니다.
웹 사이트 URL은 ‘http://’가 아닌 ‘https://’로 시작합니다. Google은 검색 결과에서 보안 HTTPS 웹 사이트가 안전하지 않은 웹 사이트보다 우선적으로 표시될 것이라고 발표하였습니다.
따라서 가능한 경우 사이트의 보안을 유지하는 것이 중요합 니다. 웹 사이트에 SSL 인증서를 설치하여 이 작업을 수행할 수 있습니다 많은 웹사이트가 기본적으로 SSL을 포함하고 있음을 볼 수 있습니다. 작년 11월 부터 구글은 HTTP/2 크롤링을 지원하면서 보다 유연하고 효율적인 문서 수집 환경을 제공하고 있습니다.
7. 웹 페이지가 모바일 친화적인지 확인해 보세요
반응형 웹 사이트는 모든 장치에서 쉽게 접속하고 읽을 수 있습니다. 구글은 반응 형 사이트를 갖는 것이 알고리즘에 의해 매우 중요한 순위 신호로 간주된다는 사실에 대해 분명합니다. 또한 콘텐츠 색인 생성에 대한 Google의 ‘모바일 우선’접근 방식 이 도입됨에 따라 반응형 웹 사이트가 그 어느 때보다 중요해졌습니다. 따라서 웹 사이트가 완전히 반응하고 모바일, 태블릿 또는 데스크톱 사용자에게 가능한 최상의 형식으로 표시되도록 제공해야 합니다.
참조: 반응형 웹디자인에 대한 구글의 권고 – 구글 웹마스터 공식블로그 : Mobile-First Indexing by default for new domains
“We recommend responsive web design for new websites. Because of issues and confusion we’ve seen from separate mobile URLs over the years, both from search engines and users, we recommend using a single URL for both desktop and mobile websites.”
8. 페이지 경험은 서버 환경과 스크립트에 의해 영향을 받을 수 있습니다.
검색 엔진은 빠르게 로딩되는 웹사이트를 선호합니다. 경쟁사와 동등한 콘텐츠 규모에서 페이지 속도는 중요한 순위 신호로 간주됩니다. 사이트 속도를 높일 수 있는 몇 가지 방법이 있습니다.
-
• 빠르고 안정적인 호스팅을 사용하세요
-
• 빠른 DNS 공급 회사로 교체하세요.
-
• HTTP 요청’ 최소화, 스크립트 및 플러그인 사용을 최소화하세요.
-
• CSS 스타일시트 또는 인라인CSS 보다는 하나의 CSS 스타일시트를 사용해 보세요.
-
• 웹 페이지 압축 ( GZIP 도구 사용 권장)
-
• HTML, CSS, 자바 스크립트 축소: 불필요한 공백, 라인 바꿈 또는 들여 쓰기를 제거합니다.
9. 자동화된 쿼리를 검색 엔진에 요청하지 마세요.
웹마스터들은 트래픽 유입의 증가를 목적으로 다양한 전략을 사용합니다. 하지만, 부 주의로 인해 관련이 없거나 스팸으로 채워진 키워드 페이지를 발견하곤 합니다. 대형 이커머스에서도 발견되는 오류 가운데 내부 검색을 허용(Allow)하는 부분과, 비회원 공개 글쓰기 게시판에 스팸으로 가득 채워진 결과를 볼 수 있습니다.
구글은 자동화된 쿼리에 대한 많은 요청으로 리소스의 문제를 지적하고 있습니다. 최근 발표한 Google의 스팸 방지 시스템 SpamBrain이 더 좋은 품질의 검색 결과를 제공하려면 웹마스터는 자동화된 쿼리가 검색에 전달되지 않도록 내부 검색을 비 허용으로 처리하고 스팸으로 채워진 게시판을 삭제 정리하는 지혜가 필요한 시점입니다.
10. HTTP 상태 코드에 대해 알아 보세요.
HTTP 응답 코드, 네트워크 및 DNS 오류가 구글 빙 네이버 검색에 미치는 영향에 대한 기본 지식을 익혀 보세요. 지난 6월 27일 구글 검색 센터에 새롭게 추가된 내용을 참조하시면 도움이 되실 것입니다. 구글 검색에서 상태 코드의 처리는 정보를 제공하는 응답, 성공적인 응답, 리다이렉트, 클라이언트 에러, 그리고 서버 에러. HTTP 상태코드는 RFC 7231에 정의되어 있습니다.
HTTP 상태코드는 서치 콘솔의 크롤링 통계 보고서에 해당하는 오류 또는 경고를 생성합니다. 많은 방문자를 보유한 국내의 웹사이트 진단 과정에서 5xx 및 429 서버 오류 메시지로 인해 크롤링이 느려지고 색인에서 삭제되는 것을 발견하곤 합니다. 서치 콘솔 보고서를 기준으로 장애 요인을 파악하여 서버 에러 상태에 대한 개선이 필요하고 점진적인 개선이 병행되어야 합니다.
이번 구글 업데이트에서는 2xx (success) 성공 코드가 인덱싱은 할 수 있지만, 색인이 보장되지 않음을 발견하게 됩니다. 블로그를 읽고 있는 개발자라면 Mozilla 개발자 기술 문서에 소개된 HTTP 상태코드 전체 문서도 좋은 참조가 될 것입니다. 5월 10일, Google 검색 센터는 HTTP 상태 코드에 대한 기술 문서에 중요한 언급을 추가했습니다. 3XX, 4XX, 5XX를 반환하는 URL은 유효하지 않고 무시됩니다.
Googlebot은 3XX 리다이렉션의 경우 최종 연결 URL의 콘텐츠 색인을 고려합니다.
.
11. 크롤링 빈도를 낮추기 위해 404, 403을 사용하지 마세요. (New)
2023년 구글 Gary Illyes씨는 검색 센터 블로그를 통해 크롤링 관련 주의가 필요한 조언을 업데이트하였습니다. 그는 “Googlebot의 크롤링 빈도를 낮추기 위해 404 및 기타 4xx 클라이언트 오류(429는 아님)를 사용하려는 웹 사이트 소유자와 일부 CDN(콘텐츠 전달 네트워크)의 증가를 발견했다.”고 언급하면서 다음과 같이 구글의 권장하는 크롤링 속도 제한에 대한 의견을 업데이트하였습니다.
4xx 번대의 HTTP 상태 코드는 클라이언트에 인한 오류를 의미합니다. 예를 들어, 404 잘못된 URL을 클라이언트가 요청하게 되면 해당 URL을 찾을 수 없기에 Not found(페이지를 찾을 수 없음)으로 반환됩니다.
403의 경우 클라이언트가 접근 금지된 URL(주소)를 호출하였기 때문에 Forbidden 으로 반환됩니다. “서버에 부하가 걸리고 있다”와 같이 서버 측에서 발생하는 문제를 의미하지 않습니다. 따라서 4XX 의 HTTP 상태 코드를 수신해도 구글봇(Googlebot)은 크롤링 빈도를 낮추지 않습니다.
4XX 상태코드가 크롤링 빈도에는 영향을 주지 않지만 예외가 있습니다. 바로 429의 경우입니다. 429는 Too Many Requests의미하고 일정 기간에 일정 횟수 이상 액세스한 사용자에게 서버로부터의 응답의 계속 거부를 전합니다. 이 상태가 지속되면 Googlebot은 크롤링 빈도를 줄이게 됩니다.
Google이 권장하는 크롤링 빈도를 낮추기 위한 적절한 방법으로는 구글 서치 콘솔에서 Crawl Rate를 변경하는 방법을 권장하고 다른 대안으로는 500, 503, 429 를 사용할 수 있습니다.
12. CDN 도입을 고려해 보세요.
CDN(콘텐츠 전송 네트워크)은 서버와 사용자 간 물리적인 거리를 줄여 웹 페이지에 포함된 이미지, 스크립트, 비디오 콘텐츠 로딩의 지연을 최소화하는 분산된 서버로 이루어진 플랫폼입니다. CDN을 이용하면 전 세계 사용자들이 로딩 시간을 늦추지 않고 동일한 고품질 콘텐츠를 경험할 수 있고 상호 작용을 높일 수 있습니다. CDN을 활용하지 않으면 콘텐츠가 운영되는 오리진 서버들은 모든 엔드 유저의 요청시마다 응답해야 합니다.
이 경우 오리진에 막대한 트래픽을 유발하고 이후에도 부하를 유발하여 트래픽이 과도하게 증가하거나 부하가 끊임없이 들어오는 경우 오리진에 위치한 서버에서 장애가 발생할 확률을 높이게 됩니다. CDN을 활용하면 글로벌 방문자의 경험은 물론 코어 웹 바이탈 수치를 비롯한 검색 성능도 향상시킬 수 있습니다.
CDN 제공 회사 가운데 클라우드플레어는 무료 요금제를 포함하여 제공하는 몇 안 되는 CDN 기업 중 하나이며, 성장하는 웹 사이트를 위해 좋은 선택이 될 수 있습니다. Cloudflare는 CDN 서비스를 DDoS 공격으로부터 보호하기 위해 별도의 조직을 구성하고 있고 분기별 리포트를 제공합니다. WAF ( 웹 애플리케이션 방화벽 ), 이미지 최적화 , IP 범위 우선순위 지정 등과 같은 기능과 결합하여 CDN 만족도를 높입니다.
많은 호스팅 제공 회사가 간단한 통합 옵션을 제공하면서 Cloudflare와 같은 CDN 플랫폼의 인기는 앞으로도 증가 할 것으로 예상합니다. 하지만, CDN 성능을 높이고 트래픽 손실을 낮추어 사용자의 웹사이트 경험을 개선하기 위해서는 플랫폼에만 의존할 수 없습니다. 지역 서버와 회선, 서버와 클라이언트의 응답 시간의 이해, 보안 지식을 겸비한 훈련된 CDN 전문가와 SEO 기술 컨설턴트의 자문이 필요합니다.
Cloudflare, 그리고 인터애드와 함께 웹 사이트를 최적화한다면 사용자 경험을 향상하고 트래픽 손실을 방지하는 훌륭한 선택이 될 수 있습니다.
13. 중복 콘텐츠를 점검하고 개선해 보세요.
중복 콘텐츠는 검색 엔진과 사용자에게 혼란을 줄 수 있습니다 또한 검색 순위를 조작하려는 목적으로 색인 수치를 의도적으로 늘리거나 더 많은 트래픽을 확보하는 데 사용될 수 있습니다.
결과적으로 검색엔진은 이러한 조작에 부정적이며 Google과 빙, 네이버는 웹마스터 도구를 통해 다양한 중복 콘텐츠 문제를 수정하도록 권장합니다.
다음과 같은 방법으로 중복 콘텐츠 문제를 해결할 수 있습니다.
- CMS 설정을 통해 페이지 또는 게시물의 중복 게시를 방지합니다.
- 선호URL(rel canonical)을 사용하여 콘텐츠의 ‘표준’ 버전이 어디에 있는지 검색 엔진에 알려 줍니다.
14. XML 사이트 맵을 만들어 보세요.
XML 사이트 맵은 페이지를 크롤링하는 동안 귀하의 웹 사이트를 이해하기 위해 검색 엔진이 파악하는 중요한 파일입니다.
귀하의 페이지 로드맵으로 생각할 수 있습니다. 또한 사이트의 각 페이지에 대한 유용한 정보를 포함합니다.
- 페이지가 마지막으로 수정된 시기
- 귀하의 사이트에 대한 우선 고려 순위
- 얼마나 자주 업데이트 되는지
15. 내부 링크 연결을 적절하게 활용하세요.
Google SEO 스타터 가이드에 따르면 내부링크가 순위와 관련이 있음을 보여 줍니다. 구글은 다음과 같이 조언합니다. “자연스러운 콘텐츠 계층 구조를 만들어 보세요.” 사용자가 사이트에서 찾는 일반 콘텐츠 보다 구체적인 콘텐츠로 최대한 쉽게 이동할 수 있도록 고려해 보세요. 탐색 페이지를 추가하고 이를 내부 링크 구조에 효과적으로 적용해 보세요. 사용자가 유사한 콘텐츠를 찾을 수 있도록 적절하고 관련있는 페이지에 링크를 추가합니다. 내부 링크에 사용되는 앵커 텍스트는 Google이 사이트를 더 잘 탐색할 수 있도록 하는데 도움이 됩니다.
구글 존 뮬러(John Mueller)씨는 내부 링크의 앵커 텍스트의 중요성에 대해 다음과 같이 조언합니다. “대부분의 링크는 앵커 텍스트를 통해 약간의 추가 컨텍스트를 제공합니다. 적어도 그래야하지 않을까요?”
글로벌 SEO 사례 가운데 내부 링크의 개선 만으로 3개월 만에 50% 이상의 트래픽이 향상된 사례가 발표되기도 하였습니다. 영국의 유력 일간지 가운데 Dailymail은 약한 내부 링크로 인하여 경쟁사 보다 높은 가시성을 확보(순위)하는데 어려움을 겪기도 하였습니다. 내부 링크에서 유의할 점은 페이지간 깨진 링크가 발생하지 않도록 주의가 필요합니다.
또한 수치에 의존하여 지나치게 많은 내부 링크를 연결하거나 관련이 없는 페이지의 연결은 권장하지 않습니다. 과거 Matt Cutts는 2009년에 페이지 당 100개의 내부 링크 제한을 언급한 바가 있습니다.
16. 구조화된 데이터 마크업을 추가해 보세요.
구조화된 데이터 마크 업은 검색 엔진이 웹 사이트의 콘텐츠를 더 잘 이해할 수 있도록 웹 사이트에 추가하는 코드입니다. 이 데이터는 검색 엔진이 사이트를 보다 효과적으로 색인화하고 더 관련성 높은 결과를 제공하는 데 도움이 될 수 있습니다. 또한 구조화 된 데이터는 ‘리치 스니펫’을 추가하여 검색 결과를 향상합니다.
시각적으로 더 매력적이고 검색 자에게 즉시 유용한 정보를 강조하기 때문에 이러한 향상된 결과는 클릭률 (CTR)을 개선하고 사이트에 대한 추가 트래픽을 생성할 수 있습니다. CTR이 더 높은 검색 결과가 있는 사이트는 일반적으로 검색엔진에서 우선적으로 취급되는 것으로 간주되기 때문에 사이트에 구조화된 데이터를 추가하는 것을 권장합니다.
6월 30일, 구글 검색 센터는 구조화된 데이터 가이드라인을 업데이트하였습니다. 다음 4가지 구글이 권장하는 구조화된 데이터 가이드라인을 익혀 두세요.
17. Google 서치콘솔, 네이버 서치어드바이저에 사이트를 추가하세요.
구글 서치 콘솔과 네이버 서치 어드바이저는 색인 생성을 위해 웹 사이트를 검색 엔진에 제출할 수 있는 무료 웹마스터 도구입니다.
웹 사이트를 시작할 준비가 되면 XML 사이트 맵을 Google Search Console과 네이버 서치 어드바이저 도구 모두에 제출하여 사이트를 크롤링하고 검색 결과에 결과를 표시할 수 있도록 해야 합니다.
또한 이러한 도구를 사용하면 검색 엔진에서 사이트의 성능을 추적할 수 있습니다. 도구로 확인 가능한 영역은 다음과 같습니다.
-
• 페이지 경험 모바일 친화성 테스트
-
• 검색 유입 분석
-
• 라이브 URL 테스트
-
• 사이트에 대한 외부 링크 보기
테크니컬 SEO 권장사항 문서를 더 깊이 읽어 보세요.
기술 관점의 SEO에 대한 보다 상세한 내용은 아래 검색 엔진 가이드를 통해 찾을 수 있습니다.
Google 검색엔진 최적화 기본 가이드
Five excellent tips to optimize SEO for Bing – not Google
서치엔진랜드: Essential Guide to SEO: Master the science of SEO
네이버 웹마스터 가이드
네이버 서치어드바이저
자주 묻는 질문
1. 테크니컬 SEO란 무엇입니까?
테크니컬 SEO는 검색엔진이 페이지를 이해하고 더 효과적으로 크롤링하고 색인을 생성하고 렌더링을 올바르게 처리하는 데 도움이 되는 서버 단계의 최적화를 의미합니다.
2 테크니컬 SEO가 중요한 이유는 무엇입니까?
기술 단계의 권장 지침을 따르면 사용자의 경험을 높이고 검색엔진의 평가와 기대치를 충족시켜 순위 향상의 가능성을 포함하여 다양한 부가 혜택을 받을 수 있습니다. 테크니컬 SEO는 알고리즘 개별 요소 보다는 콘텐츠 제작에 기여하는 기획자, 디자이너와 개발자가 사용자의 경험을 높이는 데 목적이 있습니다.
게시자:
InterAd 검색 엔지니어 Deepak Pujari
InterAd 테크니컬 리더 박진우
업데이트: 7월 8일