
대부분의 블로거와 콘텐츠 마케터들은 서비스를 고려한 콘텐츠에 집중하여 사이트 방문율을 높이는 기본 요소인 속도를 간과합니다.
일부 비즈니스 그룹에서는 여전히 40MB 이상의 그래픽 요소, 슬라이드, 음악 등으로 가득 찬 UX에 집중하면서 사이트를 로딩하는데 오랜 시간을 지체합니다.
10초 이상 사이트를 액세스할 수 없어서 고객이 다른 경쟁사로 이동하는 경우를 발견하게 됩니다. 이러한 실수를 줄여가는 노력이 요구됩니다.
얼마전 스킨케어 제조 고객사에서 글로벌 마케팅을 위해 상담을 의뢰하여 운영 과정의 웹사이트를 함께 진단하였습니다.
70메가의 XHR을 포함하여 페이지당 약 43메가의 이미지와, 약 290회의 Requests, 11M 이상의 스크립트를 포함하고 있었습니다.
초고속을 지원하는 국내 호스팅 환경에서는 사이트를 로딩하는데 8초 내외로 가능했지만, 해외망에서 접속하게 되면 약 45초 이상의 대기 시간과 인내가 필요했습니다.
고객사이트의 광고 도달률은 약 7%, 반송률은 63% 이상의 결함을 가지고 있었습니다.
국내의 다양한 비즈니스 사이트가 이러한 내재된 결함을 가지고 있음을 발견하게 됩니다.
웹 페이지 속도 최적화
웹사이트 속도는 검색엔진최적화 품질 및 이탈률에 큰 영향을 미치게 됩니다.
이탈률은 단일 페이지 세션 수를 웹 사이트의 총 페이지 세션 수로 나눈 값입니다. 많은 웹사이트가 사이트에 접속하기 전에 로드되기를 기다리지 않는다는 것을 의미합니다.
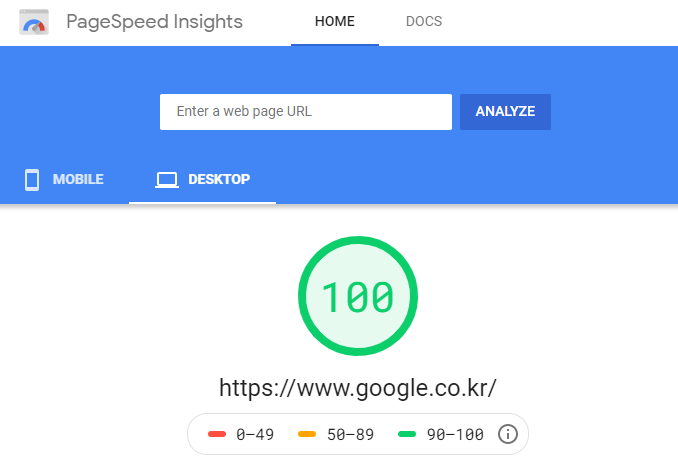
Google은 웹페이지의 컨디션을 확인할 수 있는 매우 유용한 도구 PageSpeed Insights를 제공합니다.
Google은 가장 넓고 빠른 광역망을 보유한 구글 클라우드와 구글 로봇이 가까이에 위치한 지역 서버에서 SEO에 대한 페이지 품질을 수치화하여 결정하는 방법을 제공해기 때문에
타 클라우드 호스팅, CDN 제공사 또는 웹사이트(예 : 웹 호스트에서 제공하는 도구)의 데이터는 참조하지 않습니다.

페이지로딩 속도 최적화
성공적인 페이지로드 속도 최적화를 위해 다음 요소를 검토하고 개선해야 합니다.
- 최적화되지 않은 이미지
- 압축 전송이 되지 않은 파일 크기
- 웹 호스트 효율성
- 플래시 사용
- 지나치게 복잡한 UX 테마 및 디자인
- 외부에서 가져온 비디오 소스 및 스크립트
- 과도한 위젯 사용
위의 모든 사항은 페이지 속도, 특히 설정된 미디어 및 최적화되지 않은 이미지에 부정적인 영향을 미칠 수 있습니다. 모든 호스트가 동일하게 생성되지 않기 때문에 웹사이트의 호스팅 위치도 중요합니다. 저렴한 웹 호스팅일수록 이러한 지역 할당으로 인해 더 많은 추가 비용이 요구될 수 있습니다.
모바일 페이지 속도 최적화
많은 사람들이 스마트폰에 연결된 브라우저로 사이트를 이용하기 때문에 모바일 페이지 속도 최적화가 데스크톱 보다 중요합니다. 모바일 페이지는 SEO 결과에 대해 별도로 고려됩니다. 사이트의 모바일 페이지는 기본 사이트의 SEO 순위를 자동으로 반영하지 않습니다.
모바일을 사용하는 검색유저는 기본 웹 사이트의 페이지 속도가 아닌 사이트의 모바일 페이지 속도를 기준으로 개별적으로 페이지 순위를 산출합니다.
즉, 웹사이트 운영자는 모바일 사이트 스피드에 더 많은 관심을 기울여야합니다.
모바일 검색 볼륨이 지속적으로 증가함에 따라 서비스나 새로운 제품을 찾는 수요도 따라서 증가합니다.
검색유저는 즉각적인 만족을 요구하기 때문에 이에 대응하기 위해서는 모바일 웹 페이지를 우선하여 최적화 해야합니다.
이러한 모바일 최적화 요구 사항은 새로운 것이 아닙니다. Google 은 2016 년 에 모바일 응답성에 대한 불이익을 도입 했지만 많은 기업이 SEO의 매우 중요한 요소를 계속 무시하고 있습니다.
위에 나열된 모든 요소는 기본 버전과 마찬가지로 사이트의 모바일 버전에서도 중요합니다. 사실, 모바일 사이트의 테마 나 디자인을 변경하는 것이 성능 향상의 핵심 일 수 있습니다.
웹 사이트 페이지 속도 최적화
기업 홈페이지에 콘텐츠가 추가 될 때 웹 사이트 페이지 속도 최적화 전략을 개발하고 준수해야 합니다. 디자이너가 이미지를 최적화하는 방법, 미디어 태그의 동기화 규칙, 위젯 및 플러그인 사용을 안내하는 표준의 방법이 있어야합니다.
자체 사이트를 호스팅하는 경우 웹 사이트 개발자는 서버 속도, API 사용 및 캐싱에 주의를 기울여야 합니다. 이러한 요소를 일반적으로 “테크니컬 SEO”라고 합니다.
페이지 속도 최적화 테스트
주의해야 할 페이지 속도 최적화 테스트는 Google의 PageSpeed Insights 테스트입니다. 이 테스트에서 페이지가 모두 초록색으로 표시되기를 희망합니다. 다행히도 Google은 테스트결과 페이지의 실적이 좋지않은 원인을 제공하지만 문제를 해결하는 방법은 상세하기 제공하지 않는다는 것입니다.
속도의 경쟁력이 SEO 성능에 영향을 줄 수 있습니다
구글은 속도와 페이지경험의 상호작용을 결정하는 알고리즘 “코어 웹바이탈” 을 내년 5월 검색 결과에 반영할 예정이라고 구글 웹마스터 블로그를 통해 발표하였습니다.
5월부터 코어 웹바이탈 개념을 도입하고 페이지 경험의 주요 신호로 구글 검색 결과에 포함될 것이라고 발표한 이후 서치콘솔 및 Page Speed Insight, Lighthouse 등을 통해 코어웹바이탈의 보고 동향을 업데이트하고 모니터링 해왔습니다.
코어 웹 바이탈은 여러 차례 소개해 드린대로 구글의 새로운 검색 평가 기준이 될 수 있는 코어매트릭스입니다. 코어 웹바이탈은 페이지의 로딩속도를 기준으로 사용자 환경을 평가하는 요소이며, 페이지 경험에 대한 신호는 기본의 모바일 친화성, 브라우징의 안정성, HTTPS의 보안성, 삽입 광고에 대한 가이드라인를 준수하게 될 것입니다.
이외에 2021년 5월 부터는 AMP콘텐츠의 모바일 주요뉴스 표시 기능과 구조화된 데이트를 검색환경에 반영하고 이를 검색평가요소에 반영하는 부분도 반영될 예정입니다.
구글의 새로운 검색평가요소인 웹바이탈을 최적화하고 활용하기 위해서는 Search Console의 코어웹바이탈에 대한 보고서를 활용하여 진단하고 Page Speed Insights 및
Lighthouse를 교차로 활용해 반복되는 문제를 확인해야 합니다.
대체로 코어웹바이탈 지표를 개선하기 위한 방법은 서버의 구조 및 CDN 환경을 개선해야 하는 경우가 대부분이겠지만, 이미지, 동영상 및 CSS, 자바스크립트 사이즈 최적화를 통해서 일부 개선이 가능합니다.
2021년 5월까지 구글SEO를 위한 웹바이탈 환경 개선에 대한 고려가 필요한 시점입니다.
결론
귀하의 브라우징 습관에 대해 생각해 보십시오.
페이지가 로드 될 때까지 기다리지 않으면서 고객이 그렇게 기다리기를 기대하는 이유는 무엇입니까?
대부분이 마찬가지입니다. 그렇기 때문에 귀하의 사이트에서 속도에 의해 이탈률을 높이게 되는 모든 원인은 잠재적으로 실적 부진으로 이어질 수 있다는 것을 이해하는 것이 중요합니다.